關于CSS樣式的哪些事----CSS的繼承性和層疊性
來源:荊州網站建設
時間:2017-07-29
CSS的繼承性
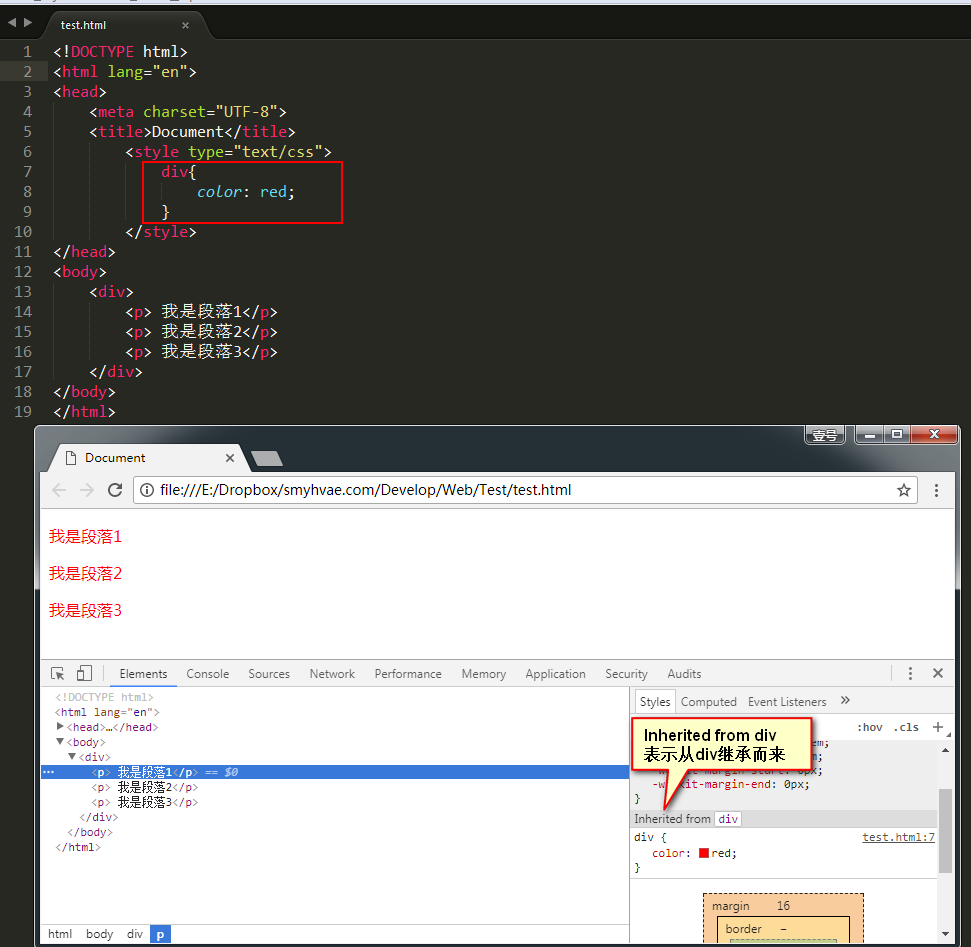
我們來看下面這樣的代碼,來引入繼承性:

上方代碼中,我們給div標簽增加紅色屬性,卻發現,div里的每一個子標簽<p>也增加了紅色屬性。于是我們得到這樣的結論:
有一些屬性,當給自己設置的時候,自己的后代都繼承上了,這個就是繼承性。
繼承性是從自己開始,直到最小的元素。
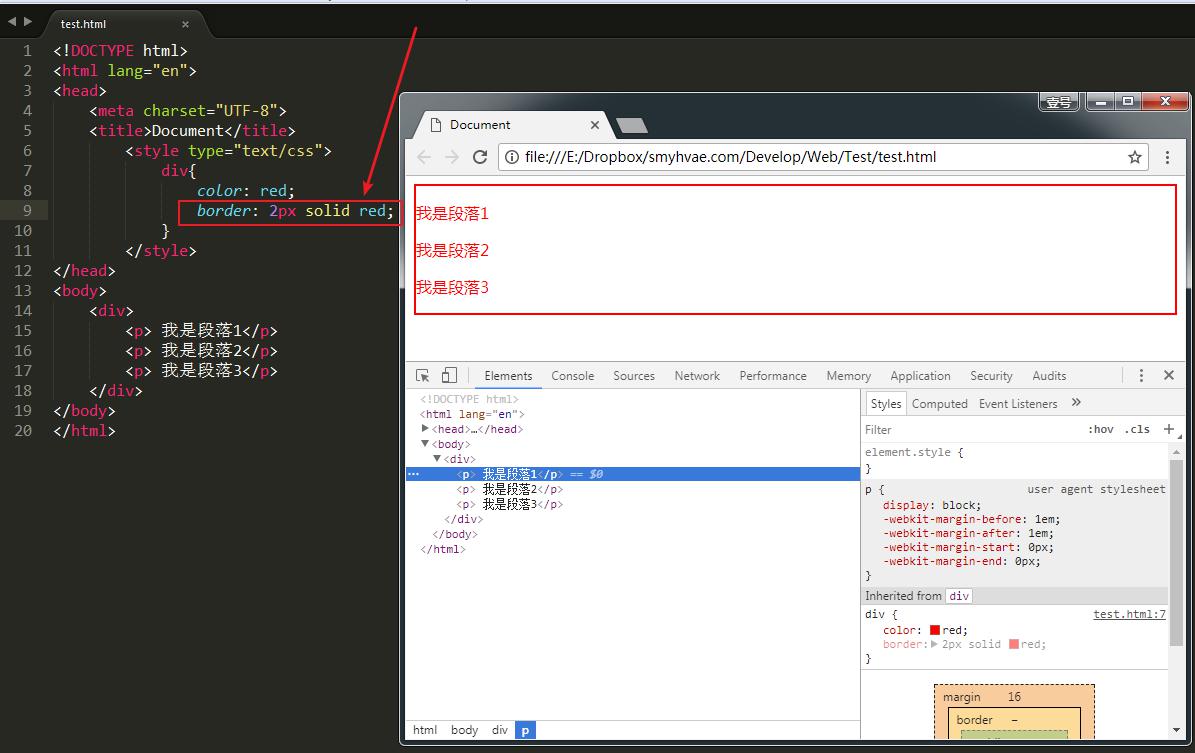
但是呢,如果再給上方的代碼加一條屬性:

上圖中,我們給div加了一個border,但是發現只有div具備了border屬性,而p標簽卻沒有border屬性。于是我們可以得出結論:
關于文字樣式的,都具有繼承性。這些屬性包括:color、 text-開頭的、line-開頭的、font-開頭的。
所有關于盒子的、定位的、布局的屬性都不能繼承。
以后當我們談到css有哪些特性的時候,我們要首先想到繼承性。而且,要知道哪些屬性具有繼承性、哪些屬性沒有繼承性。
CSS的層疊性
層疊性:計算權重
很多公司如果要筆試,那么一定會考層疊性。
層疊性:就是css處理沖突的能力。 所有的權重計算,沒有任何兼容問題!
CSS像藝術家一樣優雅,像工程師一樣嚴謹。
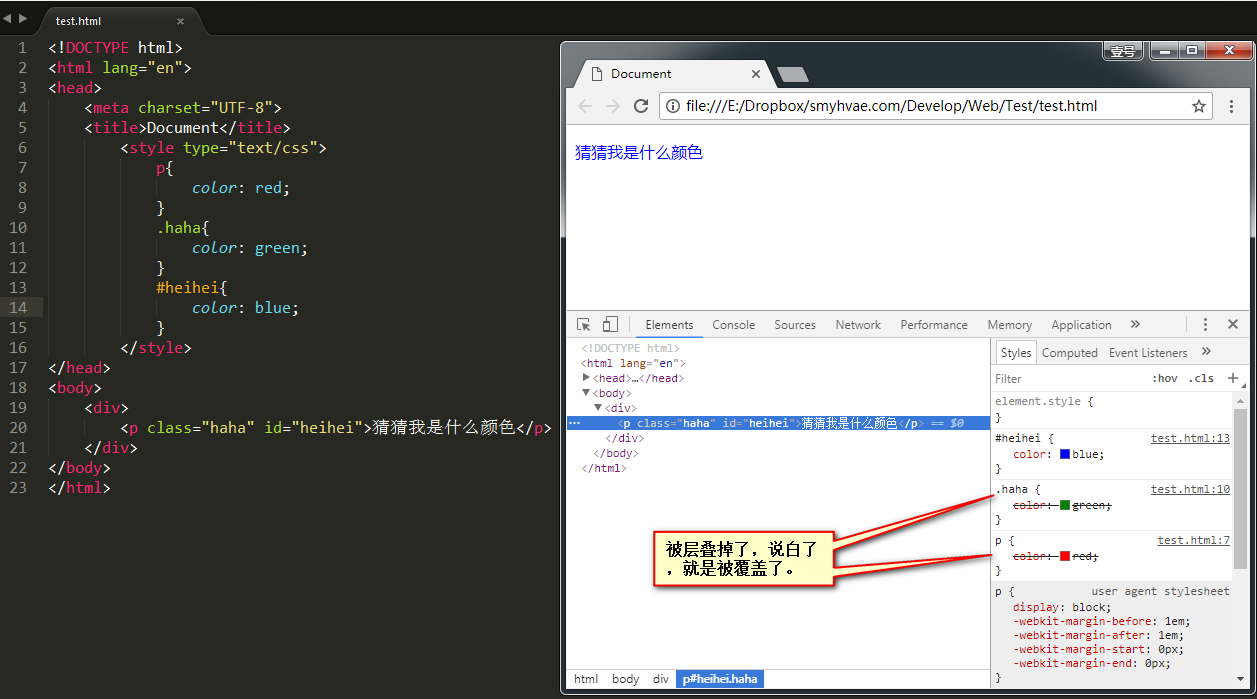
我們來看一個例子,就知道什么叫層疊性了。

上圖中,三種選擇器同時給P標簽增加顏色的屬性,但是,文字最終顯示的是藍色,這個時候,就出現了層疊性的情況。
當多個選擇器,選擇上了某個元素的時候,要按照如下順序統計權重:
id的數量,類的數量,標簽的數量
因為對于相同方式的樣式表,其選擇器排序的優先級為:ID選擇器 > 類選擇器 > 標簽選擇器。
以上內容由湖北國聯計算機科技有限公司荊州網站建設荊州軟件開發組小編整理轉載。歡迎伙伴們一起交流。郵箱:business@gl-ns.com


 鄂公網安備 42100202000212號
鄂公網安備 42100202000212號