Web 建站技術中,HTML、CSS、SQL、JavaScript、PHP、ASP.NET、Web Services 是什么?
來源:國菱編輯部
時間:2018-05-03
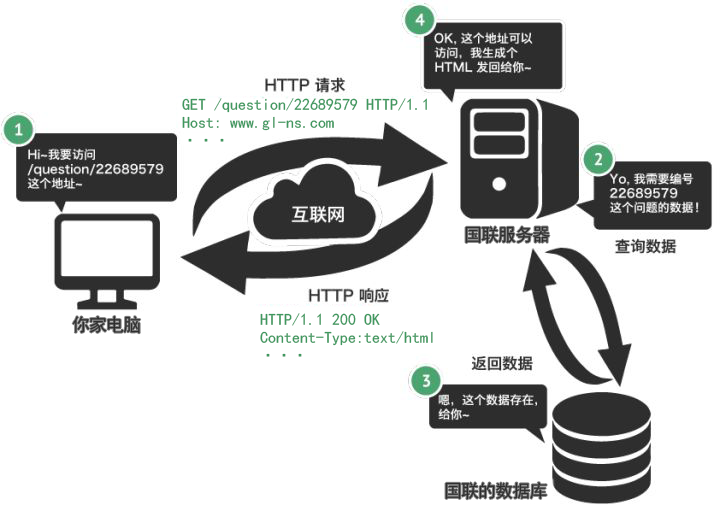
先普及用戶通過瀏覽器訪問網頁的過程:網頁內容是通過服務器運算得出的結果,將結果(網頁代碼)傳輸給瀏覽器,網頁代碼再通過瀏覽器運算(計算、渲染),最終展示在用戶的眼前的。

至此,我們知道了有2個運算過程:
1、服務器運算——服務器腳本
2、瀏覽器運算——瀏覽器腳本
服務器運算為后端;將瀏覽器運算為前端。
然后我們再來按照上述兩個類別,對其他的東西分類:
1、服務器腳本(后端):PHP、ASP.NET
2、瀏覽器腳本(前端):HTML、CSS、JavaScript
3、SQL即數據庫,用來存儲和查詢用戶的數據,比如:存儲你注冊的帳戶信息(用戶名、密碼);SQL是安裝在服務器上的,暫且也將它納入后端范疇。
4、Web Services讓 PHP 和 ASP.NET 兩種語言、讓 (PHP + MySQL) 和 (ASP.NET + SQLServer)兩種架構之間有了統一的接口標準,有了互通的可能。
如果學習的話,有這么兩種常見搭配:
1、PHP 搭配 MySQL;
2、ASP.NET 搭配 SQLServer。
MySQL和SQLServer都是SQL軟件,都可以用來存儲、查詢數據。
我們再來模擬一下訪問網站的用戶登陸過程,以PHP為例(ASP.NET同理):
1、用戶輸入用戶名、密碼后點<登陸>按鈕;
2、后端程序開始運算:PHP運行,連接MySQL,在數據庫中查詢用戶名、密碼是否正確;
3、將運算數據返回給用戶的瀏覽器,包含(HTML、CSS、JavaScript);
4、瀏覽器將接收到的前端數據(HTML、CSS、JavaScript),運算(解析)出來,成為網頁。
HTML、CSS、JavaScript又分別是什么呢?
HTML:一個靜態的網頁,沒有特效。
CSS:負責完成頁面的美觀度(顏色、布局)。
JS:負責完成頁面的操作需求。比如:點贊同的時候,JS負責改變頁面上的贊同按鈕效果,同時告訴服務器:我贊同了!
這一整套體系,有前端(表示層)、有后端(邏輯層)、有數據庫(存儲層),一個獨立的網站就開始運作了。


 鄂公網安備 42100202000212號
鄂公網安備 42100202000212號